前回のアメブロカスタマイズでお問合せを数多く頂きました弊社が使用しているグローバルメニューを無料でプレゼントいたします。
はじめに
こんにちわ、サロン集客mocoの川端です。
前回ご紹介したアメブロのカスタマイズで弊社がしているメニューに関してお問合せを頂きましたので今回はブログの読者の方に無料でプレゼントさせて頂きます。
前回の内容を踏まえた上で今回の設置方法をご紹介させて頂きます。
合計9色作成しました
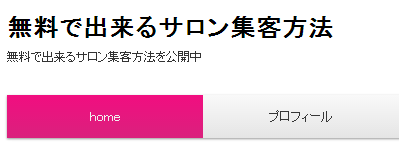
まず、サロン様のイメージカラーに合わせてご利用頂けるように合計9色も制作させていただきました。ちなみに、マウスを乗せると色が変るようになっております。
- 黒色

- 赤色

- 青色

- 黄色

- 緑色

- 水色

- 紫色

- オレンジ色

- ピンク色

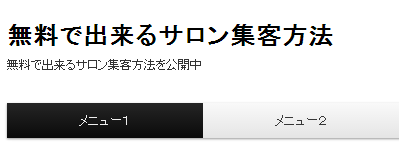
以上9色となります。弊社はこのサロン集客ブログと同じでブラックで制作しております。
無料ダウンロード
今回はブログに記述すると非常に長くなってしまう為、ダウンロードして下さい。
質感の良いアメブロメニューのダウンロード
ダウンロード後、ファイルを開いておいてください。
設置方法

では設置方法をご紹介いたします。
まずは、前回と同様アメブロにログイン後デザインの編集→cssの編集をクリックして下さい。ちなみに前回の記事はアメブロでメニューを作ってサロン集客しようとなります。
まずはいらない部分を削除しよう
前回、一番最後に設置した以下の部分のみを削除してください。
background-color:#fe0000; } |
#gnavi ul.menu li a:hover{ |
background-color:#fe4d4d; |
この部分を削除しないとこれから設置するメニューの色が変らなくなりますのでご注意下さい。
データを貼り付けよう
先ほどダウンロードしたデータを全てコピーして、cssの一番最後に貼り付け後最後に保存してください。
これで黒色のメニューが表示されたかと思います。
色を変えてみよう

では、実際に色を変える時はアメブロのフリースペースの情報を変更しなければいけません。
先日お作りしたフリースペースに入れた情報は
<li><a href="#">メニュー1</a></li> |
<li><a href="#">メニュー2</a></li> |
<li><a href="#">メニュー3</a></li> |
<li><a href="#">メニュー4</a></li> |
<li><a href="#">メニュー5</a></li> |
この形でしたが、色を変える場合は少しだけ情報をいじる事で簡単に好きな色に変更が可能です。
例えば赤色にする場合は
--><ul class="menu bk"><!-- |
この部分を
--><ul class="menu red"><!-- |
こうする事で色が変ります。
- 黒色
-
--><ul class="menu bk"><!-- |
- 赤色
-
--><ul class="menu red"><!-- |
- 青色
-
--><ul class="menu bl"><!-- |
- 黄色
-
--><ul class="menu yl"><!-- |
- 緑色
-
--><ul class="menu gn"><!-- |
- 水色
-
--><ul class="menu mz"><!-- |
- 紫色
-
--><ul class="menu pp"><!-- |
- オレンジ色
-
--><ul class="menu or"><!-- |
- ピンク色
-
--><ul class="menu pk"><!-- |
以上となります。お好きなお色でカスタマイズしてください。
このブログ記事はお役に立てましたか?
この記事が少しでもサロン様のお役に立てましたら、
是非ブログランキングへの応援ボタンをクリックして頂ければ嬉しいです。

本日のランキング応援ありがとうございました(´ω`●)