
ブログを書く時にちょっとした一工夫で読みやすくなる方法と言うのがあり、これはSEO対策にも有利になるんです。
目次
はじめに
こんにちわ、サロン集客を得意としている川端です。
残り後2ヶ月で今年も終わりますね。
今回ご紹介する知ってて欲しい見出しの存在と言うのはアメブロなどの無料ブログなどでも使う事が出来る見出しについてご説明させて頂きます。
見出しって何?
見出しと言うのは文章を各ブロックにわけて、そのブロックごとにタイトルをつけた物となります。これは本で想像していただければ分かりやすいので桃太郎を題材に見てみましょう。
- 川で洗濯をしていた
- ももが流れてきた
- ももを持って帰った
- ももを家に持って帰った
- ももを切った
- あかちゃんが出てきた
- 桃太郎となずけた
桃太郎の序盤をブロックにわけるとこのような形となります。ここの「川で洗濯をしていた」と言うのが大見出しとなります。そしてその下の「ももが流れてきた」というのが小見出しと考えて下さい。もし今、何かしらの本を持っているのであれば目次ページを見て頂ければ見出しが書かれているので参考になると思います。
区切る事で読みやすくなる
長い文章を読む場合、区切られているものと区切られていないものの場合、区切られているほうが見やすくなります。
1冊の本を買った場合、区切りがないとシオリを挟んでいたとしても今まで読んだ部分の事をぱっと思い出せなかったりしませんか?
見出しはブロックごとのタイトル
考え方としては基本的に文章を書いて区切られたブロックごとのタイトルだと思って下さい。先ほどの桃太郎の例を使うと
- 川で洗濯をしていた
- おばあさんは川で洗濯をしていました。なかなか汚れがとれないなと思い、いつもよりも力を入れて衣類を洗っていました。
と言う形になります。
見出しタグについて
見出しは見栄えが変わるだけじゃない
この見出し部分は人間から見た時と検索ロボットが見た場合との2つの意味があります。
検索ロボットもこの見出しを見てそのブログの内容などを判断し、SEO対策をする上でも見出しタグの使用は推奨されているので是非導入しましょう。
見出しタグ
見出しタグはh1、h2、h3と増えていきます。数字が少なければ少ないほど大きな見出しと考えて下さい。
見出しタグのルール
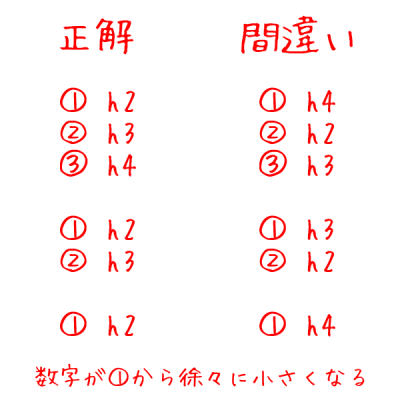
見出しタグの書き方として基本的に大きな見出しの中に小さな見出しが入る形となります。
例 正解と間違い
ルールがよくわからなければ見出しを使う場合は基本的に<h2>を使えば問題ありません。
実際に使ってみよう
弊社サービスをご利用中の方
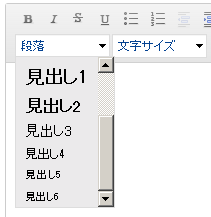
弊社のホームページ制作プランに入っているオリジナルブログを使う場合は
この部分を使えば簡単に見出しタグを挿入することが可能です。
アメブロの場合
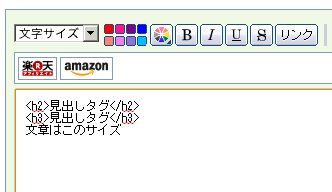
アメブロでは直接タグを打ち込む事で見出しを使う事が可能です。いつもと同様文字を打ち込む部分に
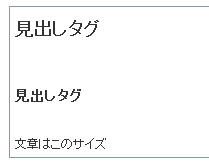
このように入力するとプレビューでは
こういった表示になっています。
見出しタグのよくある質問
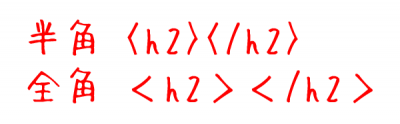
<h2></h2>と表示される場合
アメブロを使用している方とその他の無料ブログをお使いの方で<h2>と出てしまう場合の理由は2つあります。
- <>これが半角でなく<>と全角で入力している
- ブログが対応していない
アメブロの場合は対応しているので半角と全角を打ち間違えているケースが多いでしょう。その他の無料ブログの場合は対応してるケースとしていないケースがあるのでわからない場合は直接お問合せして見て下さい。
見栄えが変わらない
デザインによっては見出しタグを使ってもデザインが変わらないケースがございます。それはその選択していただいているデザインに見出しタグのデザインを変更する為のコードが入力されていません。なので、別のデザインに変更する事をオススメ致します。