ホームページ上に掲載しているコンテンツページ内の画像の変更や修正についてご説明させて頂きます。
お客様自身で修正可能な部分について
ホームページに掲載されている画像についてお客様自身で変更や修正が出来る箇所と出来ない箇所があり、修正出来る部分はコンテンツ部分のみとなります。
画像の修正方法について
画像をお客様自身で変更などして頂く場合は参考にして下さい。
現状の物から差し替える場合
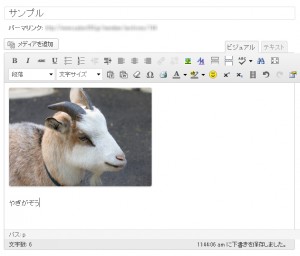
まず、こちらの画像を別の画像に差し替える場合、管理画面からログインしていただき、変更したい画像のページの編集をクリックします。
次に画像の編集ページにて
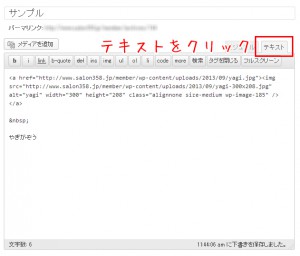
右上辺りにあるテキストをクリックして下さい。すると、今まで画像が表示されていたのがタグに置き換わりました。
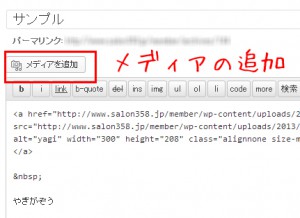
次に左上辺りにあるメディアの追加をクリックします。
そして、追加したい画像をアップロードして、右下にある投稿に挿入をクリックして下さい。
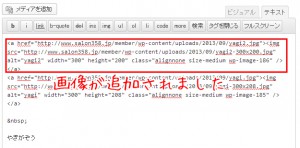
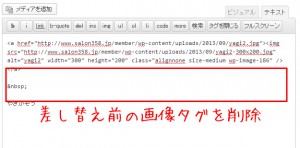
画像が追加されましたら今現在は昔の画像と新しい画像が2つ並んでいるので
差し替える前の画像を削除して下さい。そして、一度プレビューをみて
画像が変っていればそのまま更新してください。
画像をいじる際の注意事項
タグに注意しよう
もし画像にclassと言うタグがついていた場合、画像をそのまま入れ替えるのは問題がありますのでこちらのやり方でお願い致します。
classと言うタグを使って、画像を真ん中に掲載しております。ここで先ほどと同じように画像を入れ替えをしてしまうと
このように画像が左寄せになってしまい、レイアウトの崩れを引き起こす場合がござます。そこで違う方法の画像の差し替え方法をご紹介させて頂きます。
先ほどと同様にメディアの追加をクリックします。
こちらの画面では先ほどと違う流れとなります。
- 差し替えたい画像を選択する
- リンク先のURLを全てコピーする
- 右上にある×をクリックして閉じる
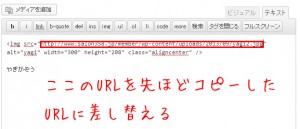
そして、先ほどコピーしたURLをもともとある画像のURLを差し替えます。
<img src=”ここを差し替えるURLに変更” alt=”yagi” width=”300″ height=”208″ />これで一度プレビューを見てみると
このように画像が変わり、真ん中に表示されるようになりました。
差し替えが難しい場合
画像については差し替えをする場合はタグを扱いますのでもし不安な場合は弊社にお任せ頂くのがスムーズとなります。