MOCOサイトではブログに絵文字が使う事が出来ます。
まずは記事の投稿画面に移行します。
記事の装飾方法
記事を装飾するタグについてご紹介させて頂きます。
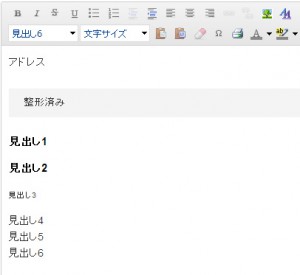
段落のデザインについて
段落を使うとこのような見栄えになります。
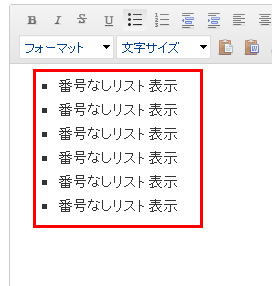
リスト表示
リスト表示として文章を書きたい時は
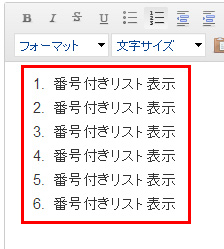
この部分を使う事で可能となります。左側が番号なしリストで右側が番号付きリストとなります。
番号なしのリストの場合はこのような表示になり、
番号付きのリスト表示はこのようなデザインになります。
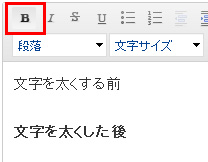
文字を太くする場合
文字や文章を太文字にしたい場合はBと書かれている部分をクリックすると太くすることが可能です。
文字サイズ変更
文字の大きさを変えたい場合は文字サイズにて変更して下さい。各大きさはこのようになっております。
文章の位置変更
文章は左寄せ、右寄せ、真ん中寄せと3種類から変更する事が可能です。
絵文字の使い方
ブログ記事に絵文字を使う事が出来ます。
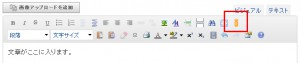
記事投稿画面のiと書かれているアイコンが出ているのでそちらをクリックして下さい。
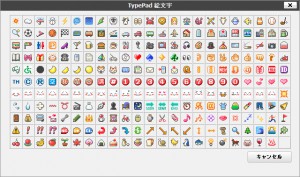
するとこのようにたくさんのアイコンがでてきます。この中からお好きなアイコンを選択して下さい。
するとこのように絵文字が入力されます。実際にどのように表示されているのか確認してみましょう。
このように表示されています。