
アメブロについてのお問合せが結構多かったので今回は絶対に設置したいグローバルメニューについてご紹介いたします。
目次
はじめに
こんにちわ、サロン集客mocoの川端です。
過去にご紹介させていただいたアメブロを使った集客出来る初期設定が人気だったようなので、これからちょくちょくアメブロ関係で記事を書かせていただきます。
今回はアメブロでメニューを作ってサロン集客しようについてです。
絶対に設置したいグローバルメニューとは
簡単に言えばどのページを見ても同じ位置に表示されているメニューの事で主に上部に横並びで表示されている事が多いです。
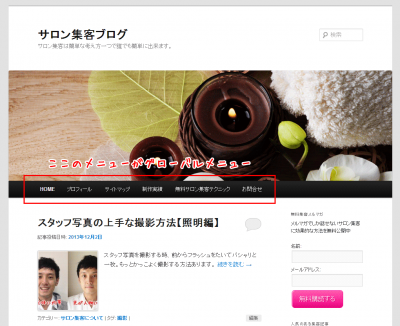
イメージとしてはこういったメニューの事です。
たまに他のサロン様のアメブロで見かけた事ってありませんか?
このメニューの役割としては、サロン様の場合アメブロに訪れた方に店舗まで来て頂く為に必要な情報を掲載するメニューとなります。
まずはアメブロでこのメニューを作ってみましょう。
グローバルメニューを作ってみよう
アメブロではグローバルメニューを作れるデザインテンプレートと作れないデザインテンプレートがございますのでご注意下さい。
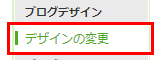
まずアメブロにログイン後右上のあるボタンをクリックすると出てくるデザインの変更をクリックして下さい。
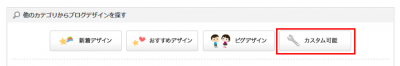
次にカスタム可能と書かれているボタンをクリックします。
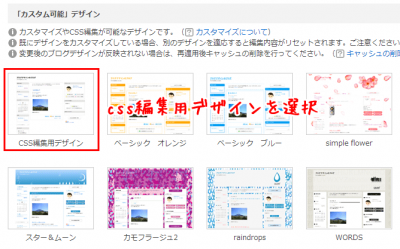
このようにずらっとカスタム可能なホームページデザインが出てくるのでこの時必ずcss編集用デザインをお選び下さい。
デザインを選択後、カラムの数を決める事が出来るのでお好きなカラムを選択してください。私はサロン集客ブログと同じ2カラム・メニュー右を選択しました。
フリースペースに情報を追加
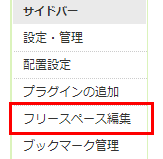
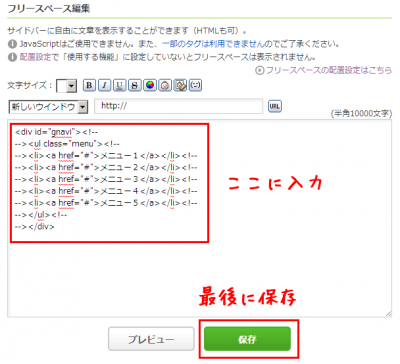
次はフリースペースにメニュー用のボタンを追加させます。まずアメブロ内の左側のフリースペース編集をクリックして下さい。
そしてフリースペースには
このように入力いたします。
<div id="gnavi"><!-- --><ul class="menu bk"><!-- --><li><a href="#">メニュー1</a></li><!-- --><li><a href="#">メニュー2</a></li><!-- --><li><a href="#">メニュー3</a></li><!-- --><li><a href="#">メニュー4</a></li><!-- --><li><a href="#">メニュー5</a></li><!-- --></ul><!-- --></div>
今回はメニューボタン5つを作る形となりますのでメニュー5までお作り致しました。
#にはそのページへのリンク先URLを入力します。
そして、メニュー1メニュー2と書かれている部分にはhomeやお問合せなどの各メニューの名称を入れておきましょう。
配置確認をする
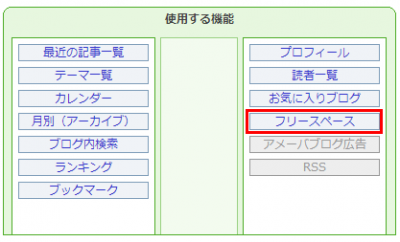
先ほどフリースペースにメニューボタンを登録しましたが、実際にフリースペースが配置されていないと使用できないでの必ず確認をしておきましょう。
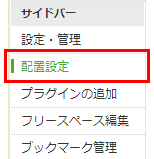
アメブロ管理画面の左側配置設定をクリックしてフリースペースがあるのを必ず確認しておきましょう。
cssを設置しよう
さて、いよいよここからがグローバルメニューのデザインとなる部分になります。アメブロ管理画面の左側デザインの変更をクリックしてcssの編集をクリックして下さい。
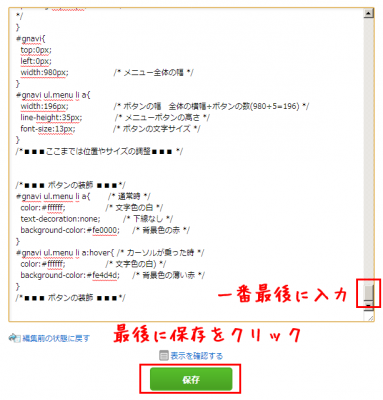
そして登録画面の一番下に、この情報を追加して保存をクリックして下さい。
/* ここからは変更しない内容 */
#wrap,.skinContentsArea{ position:relative;}
#gnavi{ position:absolute; margin:0; padding:0;}
#gnavi ul.menu{ margin:0; padding:0; list-style: none;}
#gnavi ul.menu li{ display:inline;}
#gnavi ul.menu li a{ display:block; float:left; margin:0; padding:0; white-space:nowrap; overflow:hidden; text-align:center;}
/*ここまでは変更しない内容 */
/* ■■■ここからは位置やサイズ調整■■■ */
#wrap,.skinContentsArea{
padding-top:43px; /* メニューを設置するスペース(メニューボタンの高さと同じ数字) */}
#gnavi{
top:0px;
left:0px;
width:980px; /* メニュー全体の幅 */}
#gnavi ul.menu li a{
width:196px; /* ボタンの幅 全体の横幅÷ボタンの数(980÷5=196) */
line-height:43px; /* メニューボタンの高さ */
font-size:13px; /* ボタンの文字サイズ */}
/*■■■ここまでは位置やサイズの調整■■■ */
/*■■■ ボタンの装飾 ■■■*/
#gnavi ul.menu li a{ /* 通常時 */
color:#ffffff; /* 文字色の白 */
text-decoration:none; /* 下線なし */
background-color:#fe0000; /* 背景色の赤 */}
#gnavi ul.menu li a:hover{ /* カーソルが乗った時 */
color:#ffffff; /* 文字色の白) */
background-color:#fe4d4d; /* 背景色の薄い赤 */
}
/*■■■ ボタンの装飾 ■■■*/
この中に説明が書かれているのでご自身でカスタマイズされる際は是非参考にして下さい。
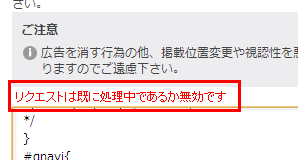
アメブロでcssを編集する時の注意点
この時画面にリクエストは既に処理中であるか無効ですと赤文字が表示されている場合は保存が出来ていない状態になりますのでもう一度左側のメニューに掲載されているデザイン編集からやり直してください。
確認してみよう
いかがでしょうか?
元々なかった部分に赤色のメニューが出てきました。マウスを乗せると赤色が少し薄くなります。但し、赤色のメニューだと少し派手なのでお好きな色で変更したいですよね。
色を変更したい場合
/*■■■ ボタンの装飾 ■■■*/
#gnavi ul.menu li a{ /* 通常時 */
color:#ffffff; /* 文字色の白 */
text-decoration:none; /* 下線なし */
background-color:#fe0000; /* 背景色の赤 */}
#gnavi ul.menu li a:hover{ /* カーソルが乗った時 */
color:#ffffff; /* 文字色の白) */
background-color:#fe4d4d; /* 背景色の薄い赤 */}
/*■■■ ボタンの装飾 ■■■*/
この中の背景色の赤に使われている
background-color:#fe0000;
この部分と
background-color:#fe4d4d;
この部分の#以降の文字列を変更してみてください。文字色を選ぶ際はこちらのサイトが参考になります。
http://colorschemedesigner.com/
メニューの数を変えたい場合
まずいくつメニューを表示させるかによって数字が変っていきます。
例えば7つアメブロでメニューを掲載させたい場合は、まずフリースペースの
--><li><a href="#">メニュー6</a></li><!-- --><li><a href="#">メニュー7</a></li><!--
をもう2段追加して下さい。そして次にcssの
#gnavi{
top:0px;
left:0px;
width:980px; /* メニュー全体の幅 */
}
メニュー全体の横幅の数値をメニューが7つなので7で割ります。
980÷7=140
そして出てきた140と言う数字を
#gnavi ul.menu li a{
width:140px; /* ボタンの幅 全体の横幅÷ボタンの数(980÷7=140) */
line-height:43px; /* メニューボタンの高さ */
font-size:13px; /* ボタンの文字サイズ */
}
このように入力する事でメニューを7つに増やす事が出来ます。
サロン集客をするのに入れたい5つの内容
メニューを作ったものの、結局どういった項目を入れれば良いのかわからない方はこちらの内容を入れるのはいかがでしょうか?
- home
- まず、トップページに戻るためのhomeは絶対に必要です。
- メニュー
- どれくらいの価格で施術を受けられるのか
- お問合せ
- 質問などコンタクトをとりたい場合
- アクセスマップ
- 何処に行けば施術が受けられるのか?
- スタッフ紹介
- どんな人に施術をして貰えるのか?
以上の5つお作りになるだけでサロン集客に効果的なアメブロとなります。
弊社でも制作してみた
実際に設置する為にアカウント登録いたしましたので制作してみました。
アメンバー申請していただければ嬉しいです。